fao agrocommunicationの筒井です。
普段は農業やECの運営、民泊のホストなどやっていますが・・・・
なんと、今年の8月からまだベータサービスながらストーリーをシェアするSaass「Sharelo」の日本でのアンバサダーを名乗らせていただくことになりました。
そこでこのポストでは、2020年からSTUDIOに切り替えた私たちのWEBサイトに、Shareloウィジェットを追加したので、ご紹介させていただきます。
当方のホームページはこちらです。
.gif) |
Shareloとは
Sharelo とは、動画やプレゼンテーション、PDFなどのコンテンツを使用してストーリーを創り、インターラクティブ機能やフォームを利用してリード得ていくツールです。もちろんコードを書く必要はありません。
 |
| 出典:Sharelo LP |
STUDIOとは
STUDIOは、コードを書かずにWEBサイトを創ることができるサービスです。直感的に操作ができ、テンプレートを使用して短時間で仕上げらけます。ブログもOK、サーバーの準備は要りません。
 |
| 出典:STUDIO LP |
Sharelo Float Widget を STUDIO site へ追加する方法
STUDIO Site で Google Tag Manager APPをアクティブにする
STUDIOとGoogle Tag Managerの連携はSTUDIO Uで確認してください。
なお、STUDIOでAPPを利用できるのは有料プランです。
なお、STUDIOでAPPを利用できるのは有料プランです。
Shareloでストーリーを創る
Shareloでのストーリーを創るには、まずコンテン(動画、スライド、PDF、スプレッドシートなどなど)の準備が必要です。
コンテンツの準備ができきたら、Shareloでページにコンテンツをリンク、またアップロードします。必要なページんはナレーションも入れることができます。
ストリー作成の流れは、下記の動画で確認してください。
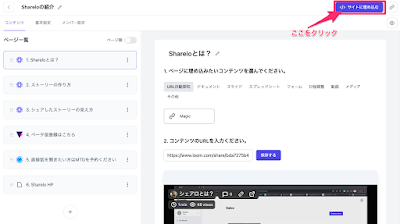
創ったストーリーの埋め込みコードを取得する
- ストーリーエディタ画面で「サイトに埋め込み」ボタンをクリックします。
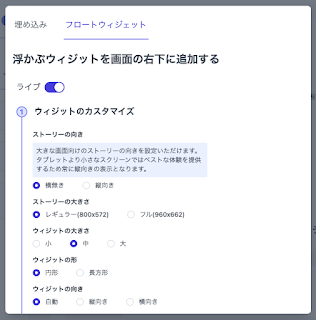
- タブメニューから「フロートウィジット」を選択し、ウィジェット表示の各項目(大きさ、形、表示位置など)を設定します。
- ウィジェット表示の各項目を設定したら、下にスクロールしてコードをコピーしてください。
Google Tag Manager にTAGを設定する
- GTMワークスペースでメニューからタグを選択する。
- タグの設定をクリックします。
- 開いたメニューから「カスタムHTML」を選択します。
- カスタムHTMLを開き、Shareloでコピーしたコードを貼り付けます。
- 次にトリガーを設定します。
- トリガーをクリック、メニューから「All Pages」を設定します。
全てのページに出さない場合は、必要に応じて事前にトリガーを設定してください。 - トリガーを選択したら保存(右上)してください。保存後、さらに公開まで進めてください。
- サイトを確認する。
この例では、左側に四角のウィジェットを入れてみました。
Shereloへ興味が湧いてきたら
どうですか? Shareloに興味は沸きましたか!?
今回は、フローウィジェットを紹介しましたが、iFrameでSTUDIOサイトへ直接埋め込むこともできます。
まだベータ公開ですので無料で試せます。VimeoやLoomでもインターラクティブ機能がありますが、Shareloでは、
- ストーリー内のページ間を移動できる。
- リンク先は外部も含めて複数設定できる。
- 必ずしも動画コンテンツである必要がない。
- ページにフォームや日程調整カレンダーが入れられる
などの特徴があります。
ベーター版ご利用ご希望の方は、Shareloへアクセスして登録を
今後、WordpressやShopify ECサイトへの実装方法も紹介していきます。













.jpg)
.gif)


